【はてなブログ】目次上に2つの広告ユニットを横並びで表示させる方法

ブログ開設4年目、PVはいまだに月間3万PVの弱小ブロガーうたこです。
先人の成功者たちをならって少しでもブログを改善していこうと頑張っています。
はたさんの雑記ブログで月間30万円稼ぐアドセンスの貼り方を参考に、「目次上に300×250広告を横並びで貼る」をやってみようと思ったのですが、はたさんが使っているのはWordPress……はてなブログでどうやったらいいのか、検索しても全く出てこないんです!!!
ということで、いろんな方のブログを参考になんとかして「目次上に300×250広告を横並びで貼る」を成し遂げました。せっかくなのでその方法をまとめます。
目次上に300×250広告を横並びで貼る
アドセンスを貼るためのコードを公開してくださっている他ブログを参考に、2つのコードとアイデアを組み合わせることにしました。
- 広告を横並びにする
- 目次上に挿入する
以上の2STEPです。
広告を横並びにする
2つの広告ユニットを横並びにするために、ゆきひーさんのブログを参考にしました。
このコードを使えば、記事下に2つ並んだ広告を作成することももちろん可能です。
目次上に広告を表示する
目次上に表示する方法がどこにもなかったので、まずは記事中に表示する方法を探しました。
こちらのブログを参考にすれば、記事中の見出しの上などに自由に広告を挿入することができます。
しかし……目次の上、については記述がありませんでした。「見出しの上」になっている部分を「目次の上」に変えればいいだけなのですが、はてなブログ上で「目次の上」がどういう言葉で表現されているのか分かりません。
その答えはこちらのブログにありました!
ページを検証すればなんとか分かるそうなのですが、私にはさっぱりです。このブログの方がページを検証した結果、
すると、はてなの目次は
<ul class="table-of-contents">
なるもので作られていることがわかります。
ということが分かったそうです。ということは、h3,h4,h5なる部分を<ul class="table-of-contents">って感じに変えればいけるということですね!!
完成したコード
何度か変更を加えて、なんとかきちんと表示できるようになったコードがこちらです。
<!--左ここから--><!--左ここまで-->と<!--右ここから--><!--右ここまで-->の間にそれぞれご自分のアドセンスのコードを入れてください。
なお、アドセンスのコード内にあるscriptは全てscripに変更する必要があります。

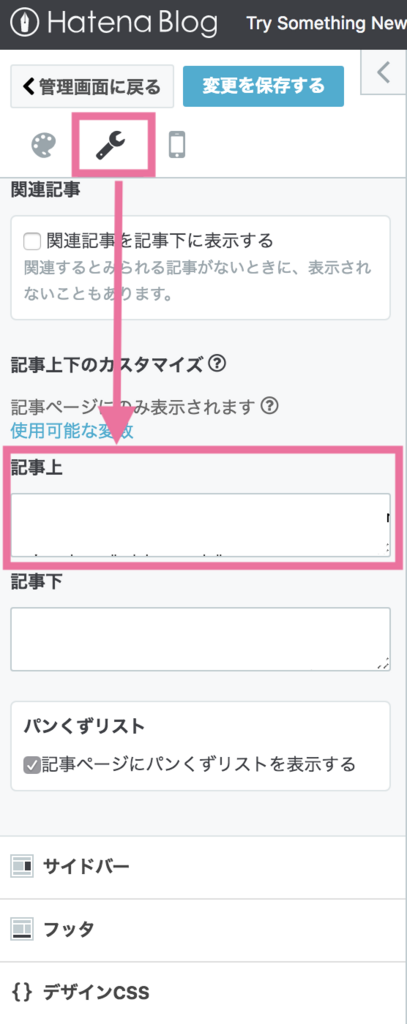
デザイン>カスタマイズ>記事>記事上に貼り付ければ完成です!!
参考ブログ
みなさんありがとうございました。
まとめ
htmlもcssもさっぱり分からない私にとって、ブログカスタマイズは茨の道です。それでも、ブログを開設した当初に比べれば少しずつ分かるようになってきました……。
何もかも、先をゆくみなさんのおかげです。
はたさんの広告配置を真似してどかーんと収益が上がるといいなぁ!
うたこでした。
